我的方案是自己的服务器+java项目接口+nginx+picgo配置的个人图床
1、服务器
自从种子习惯app突然关了导致写了好几年的日记全都没了,加上一些网盘也黄了,最近看有人分享百度网盘上传自己的课件还会无法访问,还有陆陆续续一些原本免费的东西突然收费(比如腾讯云的云函数),gitee也突然无法做图床。
所以就不想把图片存在一些免费或收费的图床中,刚好自己有个腾讯云服务器,
打算将图片存在自己的服务器中,这样感觉比较靠谱。
2、nginx配置静态资源
(1)设置nginx配置文件,访问XXX域名时,会自动访问到某个文件夹下的图片。
server {
listen 80 ;
server_name *.yiyongok.com;
index index.html;
location / {
#图床,访问picgo.yiyongok.com时,就会访问/tmp/upload下的静态资源
if ($host ~ ^(picgo)\.yiyongok\.com) {
root "/tmp/upload";
}
}
}
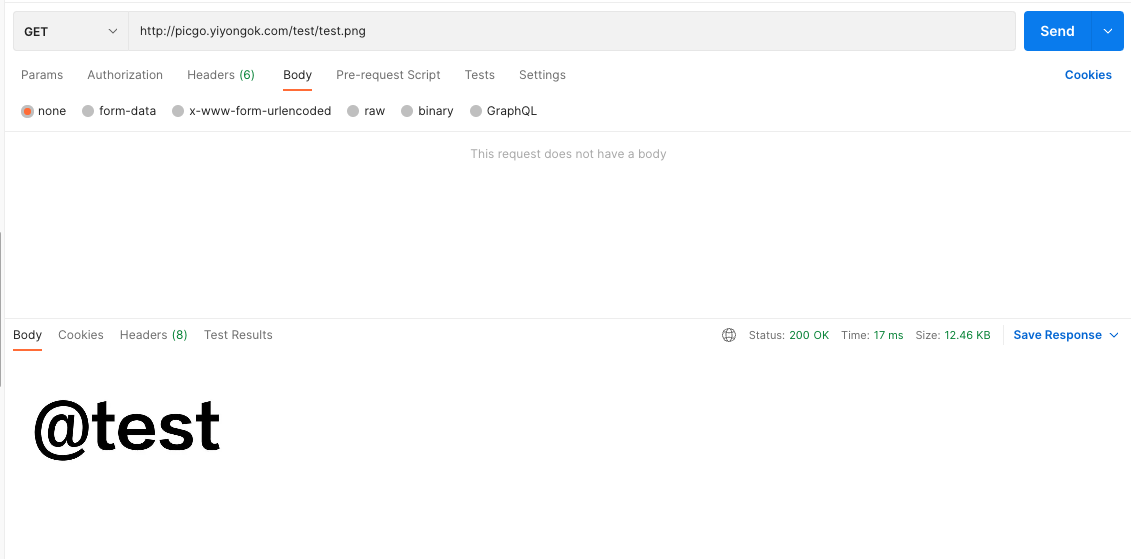
(2)随便上传点图片到服务器目录/tmp/upload/test文件夹下
(3)访问一下看看,nginx配置的成功~

3、提供图片上传接口,上传图片到nginx配置的文件夹下
(1)开发接口
因为我的服务器有跑着的java项目,所以我就在java项目中随便加了个接口上传图片。
public class ImageUploadController {
//图片保存的路径,和nginx中配置的一致
@Value("${pic.path}")
private String path;
//图片访问的域名
@Value("${pic.url}")
private String URL_SERVER;
//上传图片
@PostMapping("/upload")
public String uploadImg(@RequestParam("imgFile") MultipartFile loadimg){
//日期,将图片按照年月文件夹,比如2022,1月上传的图保存到202201文件夹下
String format = DateUtil.format(new Date(), "yyyyMM");
String pathFile =path+"/"+format;
File f=new File(pathFile);
if(!f.exists()){
f.mkdirs();
}
//获取上传图片名称
String filename = loadimg.getOriginalFilename();
//拼接的图片路径
String filepath=pathFile+"/"+filename;
File file = new File(filepath);
//上传图片
try {
loadimg.transferTo(file);
} catch (IllegalStateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//返回图片访问url
return URL_SERVER+"/"+format+"/"+filename;
}
}
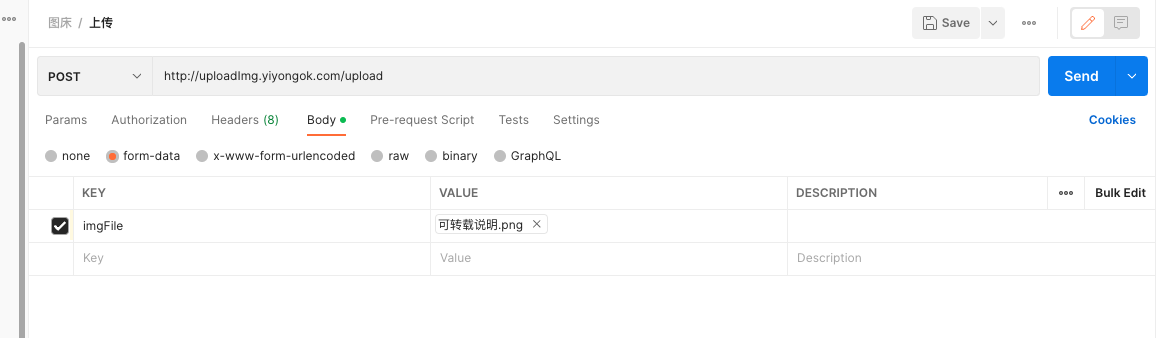
(2)测试接口上传

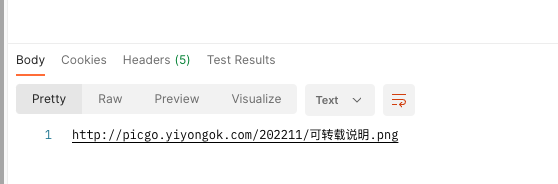
上传后的返回值

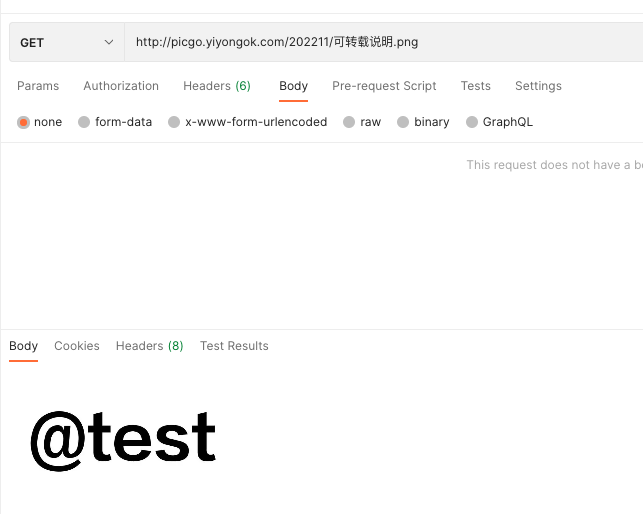
(3)可以正常访问

4、picgo配置自定义图床并测试上传图片
(1)下载picgo
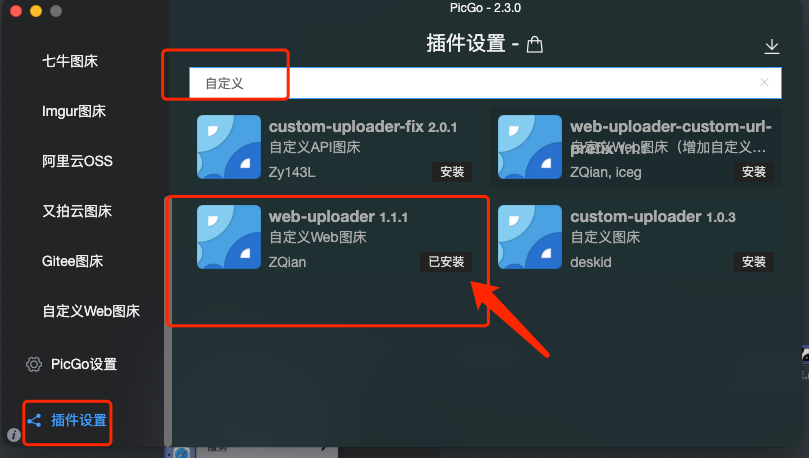
(2)下载自定义图床插件

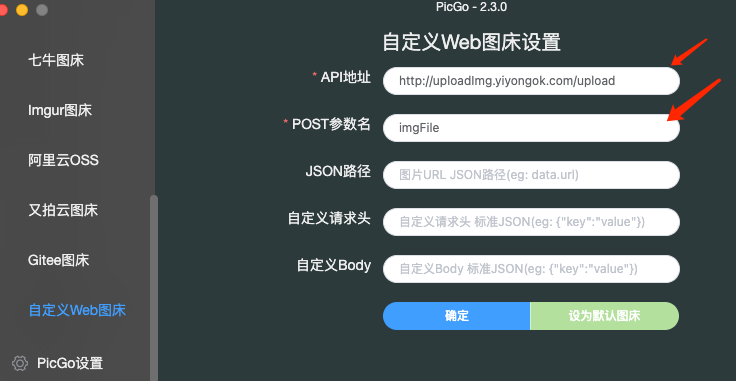
(3)配置自定义图床,就是3(2)中的那个接口和参数

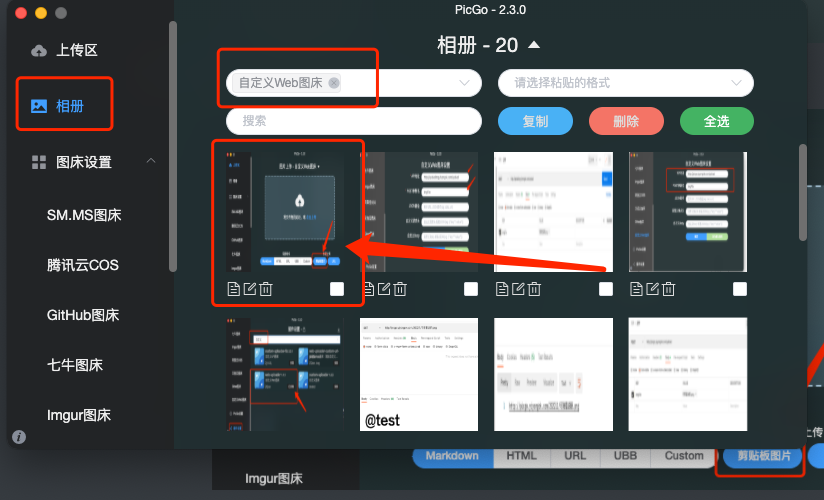
(4)测试picgo上传图片能否成功,随便截图,点这个按钮就能快速上传了

相册中正常显示刚刚上传的图片,大功告成

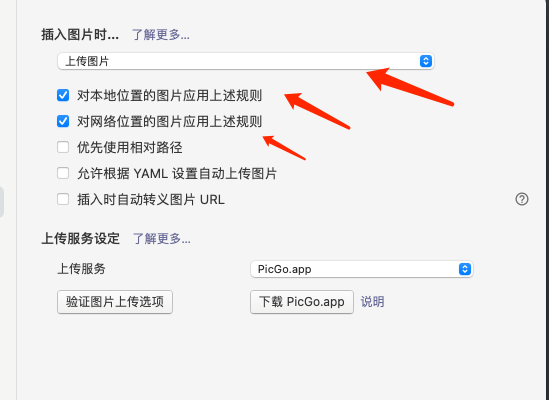
5、markdown笔记软件typora中设置picgo
截图后粘贴到笔记时会自动上传图片到图床而且插入图片
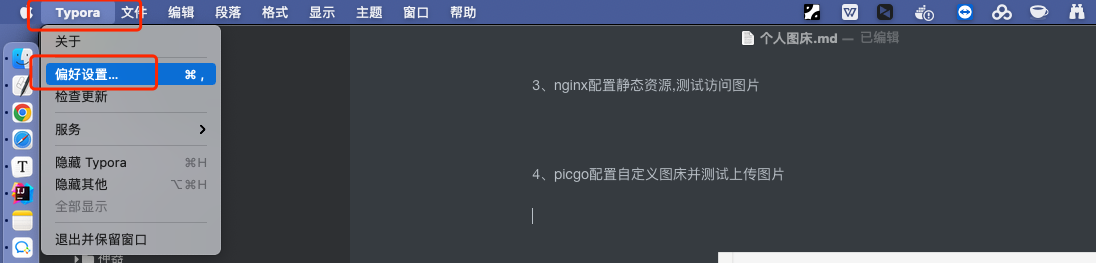
typora偏好设置


6、增加签名
上面例子上传图片没有安全性,可以自己加一些参数,然后添加一些签名算法
参数在picgo,自定义图床设置那里配置。自定义body或者请求头上加签名参数(json)
接口也用json接收核对一下就可以了
7、其他
虽然腾讯云服务器用了几年也没出现过宕机等现象,但是凡事都要有个planB
所以后续慢慢考虑的事有
1、图床文件定期自动备份,
github上有项目可以命令行上传文件到百度网盘
初步想法是服务器写个shell脚本定期备份图片到百度网盘
2、迁移方案写好
考虑到万一有一天服务器无法使用了,换台服务器的部署步骤,能在半小时-1小时以内部署完毕
3、markdown笔记中批量更换域名的方案
万一需要更换域名的话(比如腾讯突然限制微信里无法访问该域名了)
再买个域名+笔记中批量修改url
目前是看到有开源项目批量修改笔记中的链接,有时间的时候研究一下
